
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:25.
Uobičajeni način za izradu formule SUMIF ide ovako:
- = ZBIR (
- Sklopka plahte .
- Odaberite prvi raspon, F4.
- Vratite se na formulu list .
- Odaberite raspon kriterija.
- Vratite se na podatke list .
- Odaberite raspon zbroja, F4.
- Zatvorite zagradu i unesite.
Imajući to na umu, možete li koristiti Sumif na više listova?
Kada se podaci rašire u različitim radni listovi u sličnim rasponima stanica, možemo addkategorizirati podatke po korištenjem the ZBIR funkcija preko više listova . Ovaj limenka obaviti ugniježđenjem ZBIR funkciju i INDIRECT funkciju.
kako da zbrojim Vlookup iz više listova? Korištenje VLOOKUP-a s referentnim podacima na više listova
- Napravite novi radni list pod nazivom “Qtr. 1 Sveukupno” pomoću ikone “+” na dnu.
- Kliknite na ćeliju u kojoj želite da počnu konsolidirani podaci.
- U okviru Funkcija odaberite funkciju SUM.
- Kliknite potvrdne okvire "Gornji red" i "Lijevi stupac".
- Kliknite OK.
Imajući to na umu, kako koristiti Sumif u Google tablicama?
ZBIR
- Napravi kopiju.
- SUMSQ: Vraća zbroj kvadrata niza brojeva i/ili ćelija.
- SUM: Vraća zbroj niza brojeva i/ili ćelija.
- SERIESSUM: Zadani parametri x, n, m i a, vraća zbroj nizova snaga a1x +a2x( +m)+ +aix( +(i-1)m), gdje je i broj unosa u rasponu `a`.
Kako mogu zbrojiti istu ćeliju na više radnih listova u Excelu?
Srećom, postoji formula koja vam može brzo pomoći iznos povećati vrijednosti u iste stanice u svakom list . Odaberite prazno mjesto stanica da želite dobiti rezultat izračuna, a zatim upišite ovu formulu= IZNOS (Sheet1:Sheet7!A2) u njega i pritisnite tipku Enter.
Preporučeni:
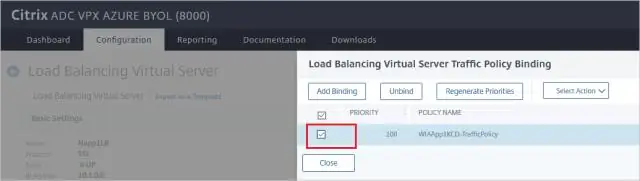
Kako mogu omogućiti balansiranje opterećenja u različitim zonama?

Omogući balansiranje opterećenja u različitim zonama U navigacijskom oknu, u odjeljku LOAD BALANCING, odaberite Balanseri opterećenja. Odaberite svoj balansator opterećenja. Na kartici Opis odaberite Promijeni postavku balansiranja opterećenja među zonama. Na stranici Konfiguracija balansiranja opterećenja u različitim zonama odaberite Omogući. Odaberite Spremi
Kako popunjavate podatke na radnim listovima?

Pritisnite i držite [Ctrl], a zatim odaberite više od jednog radnog lista. Kliknite Uredi > Ispuni > Preko radnih listova. Pojavljuje se dijaloški okvir Ispuni radne listove. Podaci se popunjavaju na više listova navedenih kao grupa
Koje su oznake povezane s različitim razinama naslova?

HTML definira šest razina naslova. Element zaglavlja podrazumijeva sve promjene fonta, prijelome odlomaka prije i poslije te svaki razmak potreban za generiranje naslova. Elementi naslova su H1, H2, H3, H4, H5 i H6 pri čemu je H1 najviša (ili najvažnija) razina, a H6 najmanja
Što je balansiranje opterećenja u različitim zonama?

U balansiranju opterećenja između zona, čvorovi vašeg balansera opterećenja distribuiraju zahtjeve klijenata registriranim ciljevima. Kada je balansiranje opterećenja između zona omogućeno, svaki čvor balansiranja opterećenja distribuira promet preko registriranih ciljeva u svim omogućenim zonama dostupnosti
Kako moja web stranica izgleda na različitim uređajima?

Screenfly je besplatan alat za testiranje web stranice na različitim veličinama zaslona i različitim uređajima. Samo unesite svoj URL, odaberite svoj uređaj i veličinu zaslona s izbornika i vidjet ćete koliko dobro vaša web stranica radi na tome. Istaknuti uređaji uključuju stolna računala, tablete, televizore i pametne telefone
