
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- Zadnja promjena 2025-01-22 17:26.
Kako promijeniti font pomoću CSS-a
- Pronađite tekst gdje želite promijeniti font. Ovo ćemo koristiti kao primjer:
- Okružite tekst elementom SPAN:
- Dodajte atribut u oznaku span:
- Unutar atributa style promijenite font koristeći stil obitelji fontova.
- Spremite promjene da vidite efekte.
Također znate, kako mogu kodirati font u CSS-u?
Kako promijeniti font pomoću CSS-a
- Pronađite tekst gdje želite promijeniti font. Ovo ćemo koristiti kao primjer:
- Okružite tekst elementom SPAN:
- Dodajte atribut u oznaku span:
- Unutar atributa style promijenite font koristeći stil obitelji fontova.
- Spremite promjene da vidite efekte.
Netko se također može pitati, kako da stiliziram font u HTML-u? Za promjenu teksta font u HTML-u , koristiti stil atribut. The stil atribut specificira inline stil za element. Atribut se koristi s HTML
oznaku, sa svojstvom CSS font -obitelj, font -veličina, font - stil , itd. HTML5 ne podržava < font > oznaka, dakle CSS stil koristi se za promjenu font.
Slično se može pitati, koji se fontovi mogu koristiti u CSS-u?
Nekoliko ih je fontove da ti može koristiti kako biste bili sigurni da vaša web stranica izgleda ispravno bez upotrebe Ariala ili Times New Romana.
Sans-serif fontovi
- Stoljetna gotika. Century Gothic je čist, zaobljeni sans-serif font koji vašoj web-lokaciji daje moderan izgled.
- Tahoma.
- Arial uski.
- Trebuchet MS.
Kako mogu povećati veličinu fonta u CSS-u?
Do promijeniti the veličina fonta u HTML-u koristite atribut style. Atribut style specificira umetnuti stil za element. Atribut se koristi s HTM-om
oznaka, s CSS imovine font - veličina . HTML5 ne podržava < font > oznaka, dakle CSS stil se koristi za dodavanje veličina fonta.
Preporučeni:
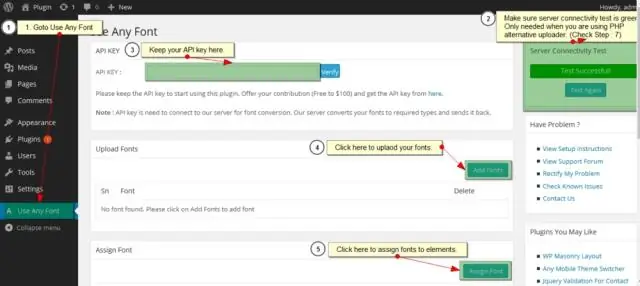
Kako mogu dobiti font online?

Ako još niste preuzeli novi font, na internetu su dostupne tisuće fontova. Pregled dostupnih fontova Otvorite upravljačku ploču. Odaberite Izgled i personalizacija, a zatim Fontovi. U prozoru Fontovi možete vidjeti ili izbrisati svaki od fontova koji su trenutno instalirani u sustavu Windows
Kako saznati što je font?

Najdražesniji način prepoznavanja fonta u divljini je besplatna aplikacija WhatTheFont Mobile. Samo pokrenite aplikaciju, a zatim snimite fotografiju teksta gdje god se pojavi – na papiru, natpisima, zidovima, knjizi itd. Aplikacija od vas traži da izrežete fotografiju na tekst, a zatim identificirate svaki znak
Kako promijeniti font na platnu?

Razbijanje platna: Upišite i font HTML označite redak ili blok teksta koji želite promijeniti. odaberite veličinu fonta koja nije zadana od 12pt. unesite HTML prikaz. locirajte blok teksta (CTRL + F) promijenite veličinu fonta, na primjer; ako ste napravili redak teksta od 18pt. font, izgledat će ovako: Ako želite da se pojavi u 16pt
Kako dodati prilagođeni font u Google dokumente?

Kako dodati fontove u Google dokumente Otvorite bilo koji Google dokument ili stvorite novi. Na izborniku Dodaci kliknite Nabavi dodatke. U okvir za pretraživanje dodataka unesite "ExtensisFonts" Odaberite dodatak Extensis Fontovi s popisa. Kliknite gumb Besplatno u gornjem desnom kutu
Kako mogu promijeniti font u spark emailu?

Trenutno ne postoji opcija za promjenu fonta aplikacije. U budućnosti, naš tim može dodati značajku za podešavanje veličine fonta za čitanje e-pošte. Odgovor: Trenutačno ne postoji opcija za promjenu fonta aplikacije
